时间:2018-07-21 23:34 来源:互联网 作者:如何营销网 点击:正在加载...
营销线的丰富也势必带来商品价格的多变,一个商品不同营销场景下会存在多价格、多标签,在不同页面如何展示才能吸引用户又不会造成用户认知偏差呢?而标签作为用户对活动最直观的引导入口,如何把握这个展示的度呢?
此外还有多色可选/产地制造等各类标签,后续随着功能增多也需要考虑更多的优化样式,我们也在持续迭代优化中。


2、明确设计方向
那么营销线应该如何着手设计呢?
(注:上图为前期稿子,线上购物车为最新改版样式)
促销工具是营销线最常见的手段之一,玩法丰富样式多变,所配置的营销活动在C端能贯穿于一整个购物流程,在不同的页面逻辑和样式也多有不同。
广义上来讲,营销就是把商家意愿包装为活动,促进消费者消费的手段和承载形式。大多数人的概念也是平时随处可见的促销信息,比如超市打折活动,淘宝双11大促,朋友圈爆款H5等。

而上图也能看出,此页面的Call To Action按钮强调于“加入购物车”,因购物车能承载更多营销活动,且支持个性推荐和凑单等功能,不仅有利于提升客单价还方便用户凑单和合单发货,所以应多引导用户去购物车操作;参照其他电商,现在的商详页CTA按钮也更多为加购。
除了标语,整个活动模块的视觉样式也进行了调整:活动商品组加以底色,失效商品组灰化沉底显示,皆区分于普通商品组,保证用户信息浏览和理解的高效性;
声明:该文观点仅代表作者本人,搜狐号系信息发布平台,搜狐仅提供信息存储空间服务。
来源:网易UEDC(公众号)
交互流程上则增加了下列几点优化,保证用户付款流程的顺畅性和良好的可操作性:
完善标签价格体系
(APP端的列表页、商详页、购物车)
随着促销工具越来越多,流程也会愈加复杂,还会涉及到彼此的互斥与共享、前端后台的限制与配合,所以在设计过程中,不仅需要考虑促销工具当期的逻辑样式,还要考虑到后期的兼容拓展。
4、适配多端方案:

而编辑状态下用户无法领取赠品、选择活动、跳转凑单页,入口和热区都做了相应的隐藏处理,让操作路径和用户行为能相对应,减少无意义的跳转和逻辑判断,也能避免造成用户的操作疑惑和失误。
设计基本方向为简洁易用,可以从以下三点来体现:

(APP购物车2.0版本)
而满赠品还支持阶梯档和全场活动,此时又需细分样式:
在满足业务需求的前提下,尽可能对页面样式进行精简处理:
营销活动涉及多端,移动端的交互样式与操作逻辑相较于WEB端有很大差异。考虑到大小屏幕适应性和操作流畅性,界面的样式布局要求也会更高,要在有限的空间内露出对用户最重要的信息。
举个栗子,下图为APP端购物车常态与编辑态的样式,对阶梯档标语做了最大程度的精简:只显示下一梯度的引导文案,且弱化凑单入口,通过箭头来引导用户点击。
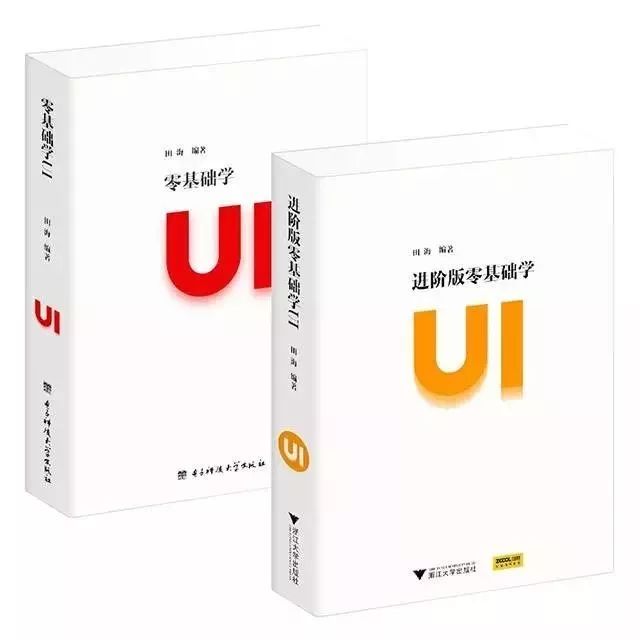
对电商而言,营销线是一系列营销相关功能组成的模块体系,不同产品对营销线的定义不尽相同,以严选为例,对现有产品功能做了如下划分:
严选营销线的设计背景
(WEB购物车2.0版本)
解析营销线的设计流程

如满赠的标语为多字段组合而成,在满足档位条件前后样式不同:
功能逻辑上以业务为导向,在保证购物流程流畅高效的前提下维持严选本身的品牌调性;

现有标签数量20+,所以根据标签属性进行了分类,且大类内部再参考业务优先级作了排序,对同一商品的显示数量进行控制,优先露出更重要的标签,提升易读性。
消费升级的时代,消费者对于商品的品质、产品的服务都有着更高的追求;营销线作为电商产品的核心功能,贯穿了用户从商品浏览到下单的一整个流程,本文将从交互设计的角度来谈谈网易严选营销线从0到1的设计过程。
购物车页:

无论是从业务角度还是用户诉求出发,营销线都是之后优化目标中非常重要的一环,不仅能丰富产品的运营维度,还有助于拉新促活,提高客单量和复购率。
Tags: 女仆受虐 yy皇族天赐本人照片 さくらさくら ndlc-222b 弗兰尼斯的命运 八仙居小说 雷政富12秒动态图 动画片大全孙悟空 lorianneallison 福利视频吧